こんにちは、まっしゅです。
ネットビジネスをやっていく上で、
自分のコンテンツを
なんらかの形で販売する場合に、
どこかで決済をしてもらうタイミングが
必ず出てきます。
物販などの場合は、
独自サイトの中で決済システムや在庫管理をするのは
かなり大変なので、
BASEなどのプラットフォームを使う方が一般的ですが、
完全に独自のコンテンツ
(PDFなどの情報商材や、個別コンサルなど)を
販売する場合、
独自サイトの中で決済まで完了させた方が
メリットが大きいです。
ネット上での決済システムにも
色々あるのですが、
決済の時に別のページに飛んでしまうと、
そこで購入する側が
悪い意味で冷静になってしまい、
「やっぱやめとこかな」
と思って、
決済に至らない場合があります。
(「エネルギー漏れ」と呼びます)
せっかく決済ページまで行ってもらえたのに、
そんな理由で離脱してしまうのは
本当にもったいないので、
できれば自分のサイト内で決済ページを作りたいところですね。
でも、
- どの決済システムを使ったらいいかわからない
- 自分のWordpress(ワードプレス)でどう設定したらいいかわからない
という初心者の方向けに、
オススメの決済システムの紹介と、
WordPressへの設定方法をご紹介します。
オススメの決済システム
オンラインでクレジットカード決済が
可能なシステムとしてオススメなのが、
Stripe(ストライプ)
という決済システムです。
Stripeは、
初期費用無料
手数料は1決済成立ごとに3.6%
という明朗会計な安心感と、
年中無休の日本語サポート
という、初心者には非常にありがたい特徴があります。
また、
個人で申請しても
ほぼ審査もなくカード決済
(VISA、master、JCB、AMEX)が
導入できて、
決済完了後に自動で
商品ページやサービス案内ページに
飛ばすことができる機能があるんです。
(決済完了後に表示されるページのことを
サンキューページと呼びます。
設定方法は後ほど。)
しかも領収書まで自動で作成、
発行してくれるので、
一度設定してしまえば自動で回るから、
ビジネスの自動化を目指す方には
間違いなくオススメです!
WordPressにStripeを組み込む
それでは、
WordPressとStripeを組み合わせて
決済ページを作る方法です。
ざっくりな手順としては、
↓
WP Simple Pay Liteプラグインの導入
↓
WP Simple Pay Liteの設定
↓
商品毎の支払フォームを作成
↓
支払い後のサンキューページの設定
↓
作成したフォームコードを販売ページに貼り付け
という流れです。
Stripeの登録
まずはStripeのサイトにアクセスして、
アカウントを取得します。

WP Simple Pay Liteプラグインの導入
次に、
WordPressでStripeを使うための
プラグインをインストールします。
いくつか種類があるのですが、
まっしゅが使いやすかったのは
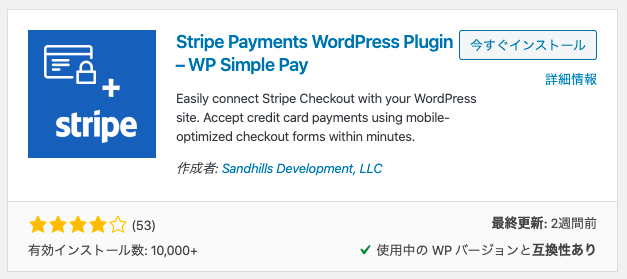
「WP Simple Pay Lite」というプラグインです。

(「Stripe Payments」も使ってみましたが、
上記の方がわかりやすかったです)
プラグインの新規追加で
「WP Simple Pay Lite」を検索し、
インストール・有効化します。
Simple Pay Liteの設定
続いて、
WordPress管理画面から
Simple Pay Liteメニューの
Setting画面で設定をします。
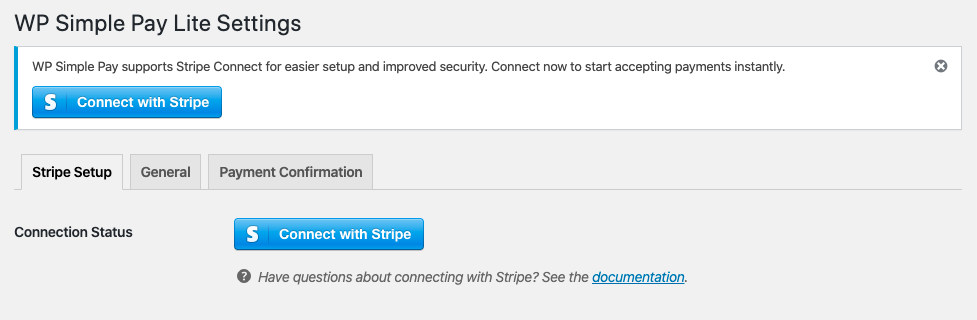
Stripe Setupタブの設定
Stripe Setupタブで、初期設定をします。
■Connection Status

先ほど取得したStripeアカウントと
紐付けます。
「Connect with Stripe」ボタンを押して、
ID・パスワードを入力すると、
自動でStripeと連携してくれるので、
超カンタンです!
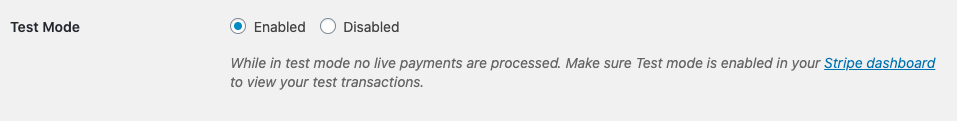
■Test Mode

Test Modeの設定をします。
Stripeは、
決済機能がちゃんと動いているかを
テストするための
Test Mode(テストモード)という
機能があります。
導入時はテストモードに設定しておくため、
「Enabled」にしておきます。
設定が完了して本番稼働するときは
「Disabled」に切り替えます。
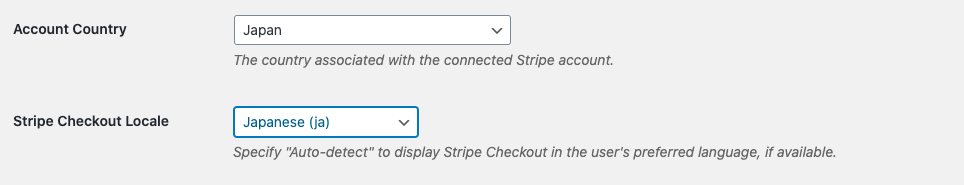
■Account Country / Stripe Checkout Locale

Account Countryを「Japan」、
Stripe Checkout Localeを「Japanese(ja)」
に設定します。
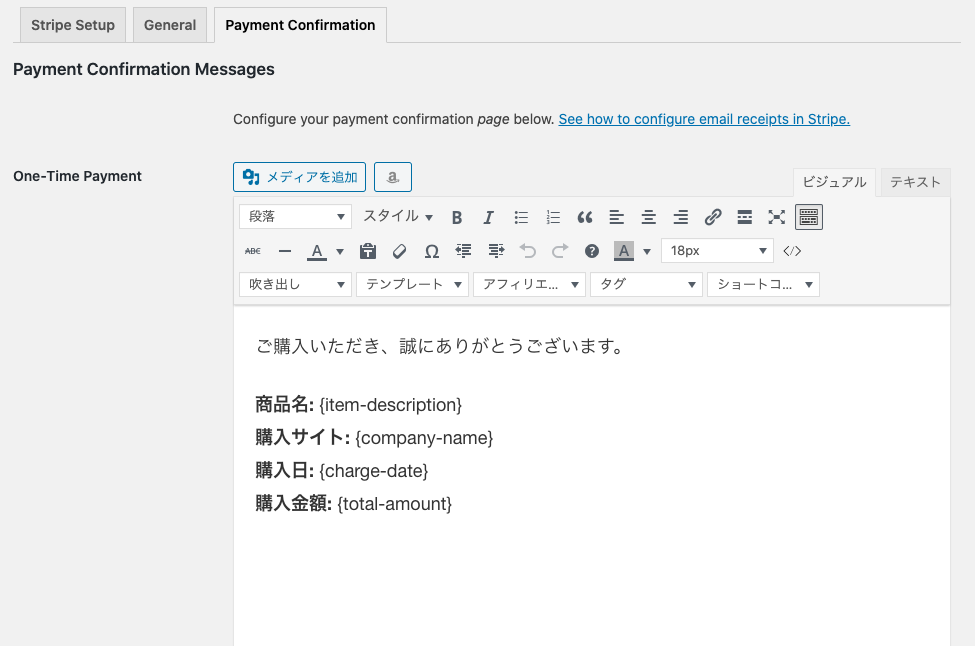
Payment Confirmation タブの設定
購入完了後に表示される
「サンキューページ」に表示される内容の設定です。

初期の状態では英語なので、
そのままだと怪しすぎる感じになってしまいますw
上記みたいな感じで、
日本語にしておきます。
※サンキューページについては、
後ほど詳しく説明します
初期設定は以上です。
特に難しいことはないですね!
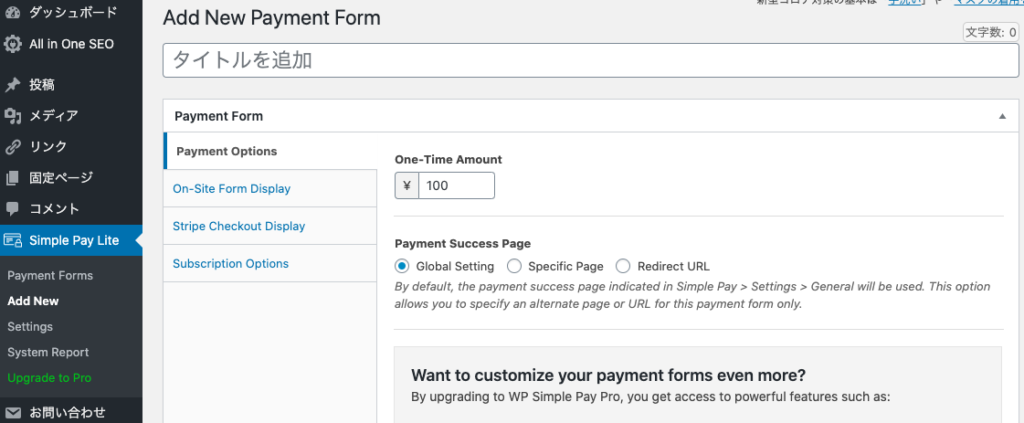
商品の登録
次に、商品を登録します。

Add Newで新規商品登録をします。
タイトル:
商品名を入れておきます
One-Time Amount:
商品の価格(ここで入力した金額が決済金額になります)
Payment Success Page:
ここで選択したページが、決済完了時に表示されます。
・Global Setting:基本設定(Payment Confirmation)で作成した内容が表示
・Specific Page:別途作成した固定ページを表示
(ダウンロードページを作成して表示させたい場合)
・Redirect URL:特定のURLに遷移
(GoogleドライブやDropboxなどに遷移してダウンロードさせたい場合)

・Payment Button Text:
決済ボタンの文字を設定します。
「購入する」とか「お支払いはこちら」などですね。
・Payment Button Processing Text:
決済ボタンを押した後、
決済ページに移動するまでの間に表示される文字を設定します。
一瞬のことなのですがw
「お待ちください」とか「処理中」とかがいいですね。

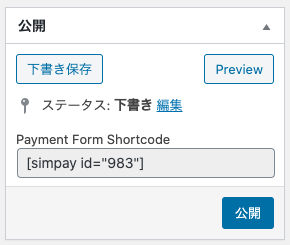
設定が完了したら、
「公開」ボタンを押すと商品が登録されます。
その時に表示されているShort Cordが、
この後作成する「販売ページ」に必要になってきます。
商品ごとの販売ページを作成
固定ページを使って、
商品ごとに販売ページを作成します。
決済ボタン(「ご購入はこちら」など)を
置きたい場所に、
商品のShort Cordを貼り付けるだけで、
決済ボタンが作成されます。

支払い後のサンキューページの設定
支払いが完了した時に表示される
「サンキューページ」の設定をします。
もし、
ここでは決済だけをしてもらって、
後から別途連絡する(有料講座など)の場合は、
基本機能で表示されるサンキューページでも構いませんが、
動画やPDF商材などを
ダウンロードしてもらう場合は、
支払いが完了したらすぐに
ダウンロードページに遷移した方が
ユーザーがわかりやすいですね。
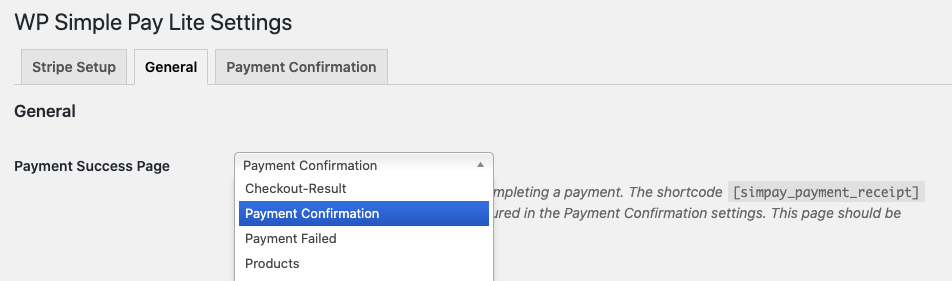
サンキューページの設定は、
GeneralタブのPayment Success Pageで
設定します。

基本のサンキューページ
決済完了後、
単に「ご購入ありがとうございます!」と
表示させるだけでいい場合は、
基本のサンキューページに設定すればOKです。
その場合は、
「Payment Confirmation」を選択します。
これで、
先ほどPayment Confirmationタブで
設定した内容が表示されます。
固定ページ
扱う商品ごとに
固定ページでダウンロードページを作成します。
Payment Success Pageに、
作成した固定ページが表示されるので、
それを選択して設定します。
ダウンロード商材を扱う場合なら
ここでダウンロードページを表示させます。
会員制サイトの登録などでしたら、
ここでサイトのURLとパスワードを
お知らせする形ですね。
サンキューページのNoindex設定
ここで作成したサンキューページのURLが漏れてしまったら、
決済をしていないのに無料で利用されてしまうことになってしまいます。
Google等の検索エンジンに登録させないために、
個別に「Noindex」の設定は必ずやっておきましょう。
サンキューページのURLを直接知られない限り、
アクセスされることはありません。
まとめ
WordPress(ワードプレス)の独自サイトに
Stripeを使って決済ページを導入する方法を解説しました。
- 商材販売、セミナーなどのサービスを展開している
- 自分のサイト内で決済まで済ませたい
- カード決済を個人で簡単に導入したい
- 自動化、仕組み化させたい
という方には、
WordPress+Stripeの組み合わせが
最もオススメです。
自分の思う通りの決済ページが作れるので、
ぜひチャレンジしてみてください!