こんにちは、まっしゅです。
ネットを使った情報発信ビジネスをしていく上で、
最も大事なものと言えるのが、
プロフィール
です。
個人でネットを使って何か商材を買ったり、
コンサルや講座を受ける場合、
相手は、
あなただから
買うんですね。
専門家としての詳しさは、
買う決め手としては1番大事ではなくて、
あなただから
買うんです。
(大事なことなので2回言いましたw)
ということは、
あなたがどんな人なのか
という情報が、
1番大事ということです。
その意味で、
自分のブログで特に力を入れて作る必要があるのが、
プロフィールページです。
ただ、せっかくプロフィールページを作っても、
読んでもらえなければ意味がないですよね。
かと言って、あちこちに
「プロフィールはこちら」
とリンクを置きまくったとしても、
そもそも興味がない人には
クリックしてもらえないですよね。
そこで、どのページでも表示される場所に、
簡易的なプロフィールを置いておいて、
ちょっとだけ読んでもらうんです。
すると、
「お、この人ちょっと面白そうだな」
と思ってもらえればしめたもの。
そして、その簡易プロフィールの1番下に、
「詳しいプロフィールはこちら」
と、プロフィールページへのリンクを張っておけば、
頑張って作ったプロフィールページを
読んでもらえますよね。
今日は、
方法をレクチャーします。
僕のサイドバーのプロフィールも
同じやり方で作っています。
事前に用意するもの
実際にサイドバーの設定をする前に、
- プロフィール画像(写真でもイラストでもOK)
- 簡易プロフィールの文章
- プロフィールページ(固定ページ)のリンク
を用意しておいてください。
ウィジェットの追加
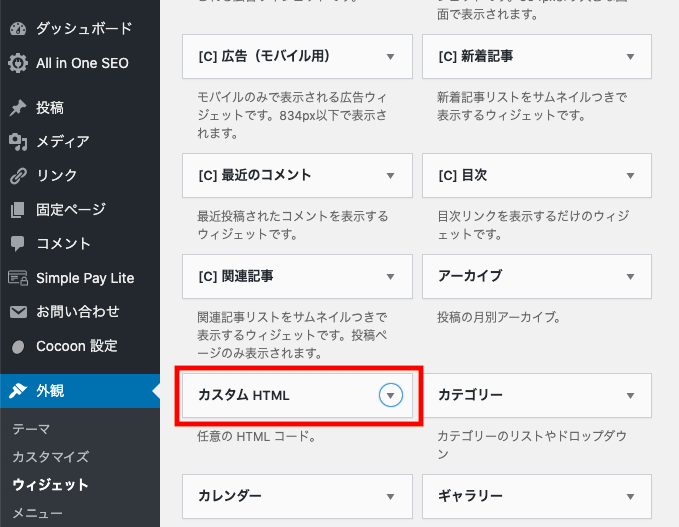
まず、ウィジェットのサイドバーに、
カスタムHTMLを配置します。

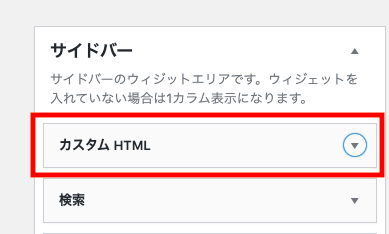
カスタムHTMLをドラッグして、

サイドバーに追加します。
ちなみに、プロフィールというウィジェットもあって、
シンプルに簡易プロフィールを表示するだけなら
こちらでもいいのですが、
これだとプロフィールページへのリンクを作ることができないので、
今回はカスタムHTMLを使います。
コピペ用のコード
カスタムHTMLに下記をコピーしてそのまま張り付けてください。
(ダブルクリックするとコピーしやすくなります)
<div> <center> <img alt="プロフィール" style="border-radius:50%;" src=" (プロフィール写真のURL) " width="180" height="180"> </center> </div> <br> サイト管理人の○○です <br> 自己紹介自己紹介自己紹介<br><br> 自己紹介<br> <center> <div class="primary-box"> <a href="(プロフィールページのURL)"> 詳しいプロフィールはこちら </a> </div> </center>
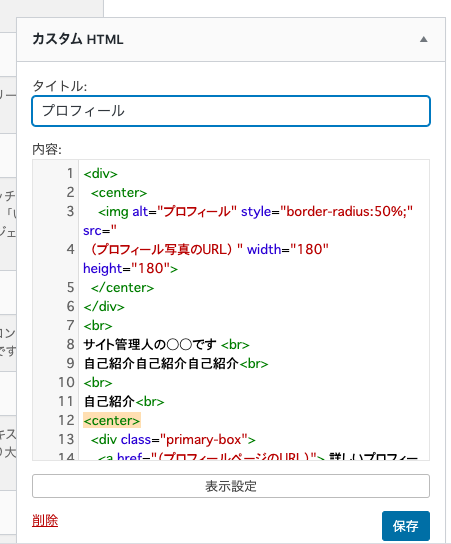
これをコピーして、

こんな感じで貼り付けます。
「タイトル」に入れたもじが、
サイドバーで表示された時にタイトルになるので、
○○のプロフィール でも
○○ストーリー でも
お好きな文字でOKです。
写真の貼り付け
上のコードの修正をします。
(プロフィール写真のURL)と書かれているところを、
自分のプロフィール写真のURLに書き換えます。
メディアに、自分のプロフィール写真をアップします。
(すでにアップしてある写真を使う場合は、次の手順から)
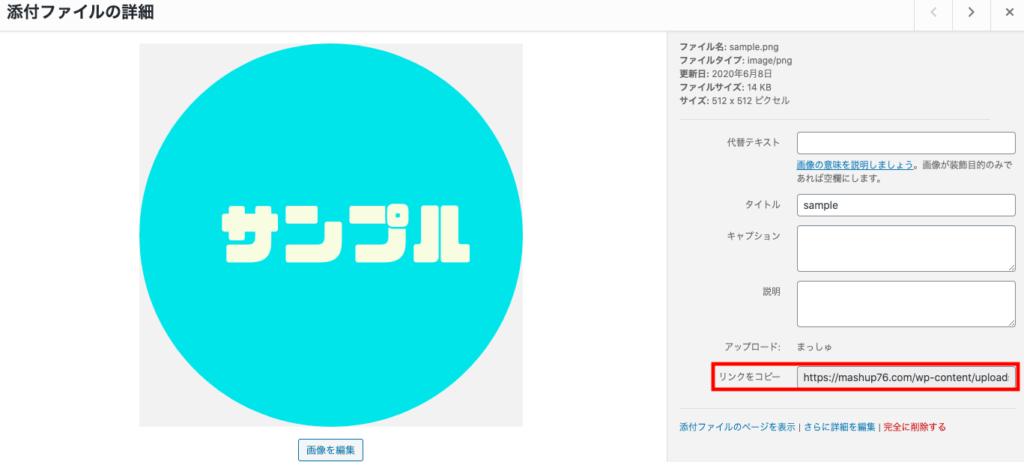
アップした写真を選択すると、URLが表示されます。

これをコピーします。
先ほどのカスタムHTMLに、このURLを貼り付けます。
<div>
<center>
<img alt="プロフィール" style="border-radius:50%;" src="
(プロフィール写真のURL)
" width="180" height="180">
</center>
</div>
これを、
<div>
<center>
<img alt="プロフィール" style="border-radius:50%;" src="
https://mashup76.com/wp-content/uploads/2020/06/sample.png
" width="180" height="180">
</center>
</div>
こんな感じに
これで写真の変更が完了しました。
簡易プロフィール文の変更
簡易プロフィールの文章を、自分の文章に変更します。
サンプルコードの(自己紹介自己紹介)の部分を、
自分の文章に書き換えてください。
なお、HTMLでは改行がそのまま表示されないため、
改行したいところには<br>と入れてください。
リンクの変更
プロフィールページへのリンクを変更します。
プロフィールページのURLをコピーして、
(プロフィールページのURL)の部分に貼り付けます。
<center>
<div class="primary-box">
<a href="(プロフィールページのURL)">
詳しいプロフィールはこちら
</a>
</div>
</center>
これを、
<center>
<div class="primary-box">
<a href="https://mashup76.com/profile/">
詳しいプロフィールはこちら
</a>
</div>
</center>
こんな感じに。
また、「詳しいプロフィールはこちら」の文字も、
お好きな言葉に書き換えてください。
もし「プロフィールはこちら」の部分の四角を、
別の色などに変えたければ、
primary-box
の部分を変更してください。
以上で設定は終了です。
自分のサイトを実際に見てみて、思った通りの状態になっているか確認してください。
まとめ
情報発信をしていく上で、
自分のファンを作るためのプロフィールを
読んでもらうための方法として、
これは結構有効なので、
ぜひやってみてください!