こんにちは、まっしゅです。
先日、WordPress(ワードプレス)個別講座のモニターになっていただいている多希さん向けのレクチャー(2回目)をやらせていただきました!
1回目の様子

サイト型ページの作り方
前回のレクチャーで、普通の記事を投稿する方法はマスターされて、すでにいくつか記事をアップされておりました!飲み込みが早い!
今日は、サイト型のページを作る方法をレクチャーしました。
サイトの目的
Webサイトを作るに当たって、ぜひ使って欲しい考え方の一つに「サイトの目的は何か」ということを明確にするということです。
↓詳しくはこちらの記事で書いております。

多希さんの場合は、まだ情報発信を始めたばかりではあるものの、将来的に「メルマガの登録」がサイトのゴールになりそうです。なので、サイト全体の設計も、適切にメルマガ登録に誘導するような作りを意識して欲しいということをお伝えしました。
固定ページ
その上で、大事になるのが「自分はどんな人か」を語る「プロフィールページ」や、ここはどんなサイトなのかを載せる「トップページ」、いくつかビジネスが固まってきたら、「サービスメニュー」といったページを作っていきますので、それは通常の投稿とは別の「固定ページ」という機能を使って作成します。今日はその大枠のお話だけ。
メニューの設定
サイト型のベースとなる「メニュー」の設定の仕方をレクチャー。
Canvaの使い方
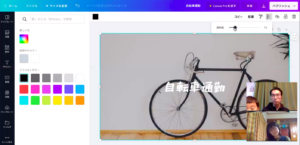
次に、ブログのアイキャッチ画像を始めとした画像の加工をするのに便利な「Canva」というサービスの紹介と、使い方のレクチャー。

Canvaは、Web素材だけではなく、チラシや名刺のデザインも作れるので、Illustratorなどの本格的なソフトを導入するほどでもない初心者の方には、十分な機能が備わっていて、おすすめです!
写真に文字を重ねる時に、文字を読みやすくするためのテクニックを、惜しげも無く伝授してます!w(微妙に息子も乱入してますw)
まとめ
多希さんは、情報発信ビジネスを進めていきたい!という思いがとても強い方で、目的意識がはっきりしていることもあり、とっても飲み込みが早いです!
次回は、GoogleAnalyticsを使ったアクセス解析をするための設定についてのレクチャーの予定です!
感想の声(2/5追記)
多希さんより、感想の声をいただきました!
まっしゅさん、第2回目もありがとうございました!
1回目のレクチャーのおかげで、記事の投稿はすんなりできるようになりましたが、今回、さらに細かいところ、気になるところが解消できました。一番ありがたかったのは、
「すべての設計は、サイトのゴールを目指して施している」
という、サイト設計の意義を説明してくださり、その上で必要な作業や考え方を指南してくださったことです。
これによって、私は身が引き締まる思いがしました。
なぜこの記事を書くのか、
なぜこのボタンをここにおくのか、
なぜこの位置に写真を貼るのか、すべてに意味があって、極めようと思ったら、果てしないんです。
でも、自分のお店を持つ、みたいな感覚もあって、やりたいことを実現できる場所でもある。
WordPressって奥が深いなぁと思いました。
ただサイトを持っていればいいなら、
外注で済ませるとか、もっと簡単にできるのかもしれません。でも、自分で設計するってことが大事なんだと思いました。
情報発信の深いところをわかっているまっしゅさんだからこそのレクチャーなんだと思います。
私らしい情報発信を目指して、進めていきたいと思います!
多希さん、ありがとうございました!!